Roamly.
Adobe XD | 2024 | Travel Website and App
Roamly is a trip-sharing app where users post photos, videos, ratings, and reviews of places they’ve visited. Blending social media with travel discovery, it promotes authentic content from real users, discouraging influencer and business involvement. Roamly is designed for travelers seeking genuine insights and easy trip planning across devices.
1. Overview
2. Research
3. Methods
4. Paper Prototypes
5. Visual
Identity
6. High Fidelity
7. Testing
8. Mock Ups

01. Overview
Audience
30-40 year old adults. This demographic has varying degrees of technological skill.
Aim
Make a trip-sharing application where users can create and share posts and helps them inspire their own trips in the future.
Brief
Research, conceptualise and design the user experience for cross-platform and digital storytelling experience that operates seamlessly on desktop and other devices.
The application must include the features:
- User Authetication
- Content Upload
- Story Creation
- Story Exploration
- Story Sharing
2. Research
Interviews
The interviews were semi-structured, starting off with simple, contextualising questions before diving into more personal and elaborative questions. Participants varied in age and gender, and all had varying degrees of technological skill and social media. The findings shows that age does not correlate to how much they engage with social media. The way one may plan their trip is dependent on the individual’s budget and personal priorities.
Own Content
Post frequency is dependent on the individual, however most people usually make a big post at the end of a day or trip. Instagram stories are the most popular
Content of Others
Most people want to view what other people are posting, engagement and interactions with other posts is dependent on the individual.
Content on Travel
Most people Google and research online for specific travel information. Social media is used for inspiration for travel destinations.
Planning Habits
Planning habits greatly differ. Most people do not plan their trips meticulously to the hour but sometimes wishes there was an easier way to plan trips.
Pain Points
Organising trips with other people and their priorities, plans.
Places are not like what they advertised
Reviews
Most people check for reviews before confirming the booking or their plans. Whether they want to share their own reviews is dependent on the individual
3. Methods
Personas
User Scenarios
$55 000
Melanie, an avid foodie, was thrilled about her upcoming trip to Europe with her friends. As the planning unfolded, Melanie quickly realized that her friends had different priorities (Interview 1). Some were more interested in sightseeing and visiting historical landmarks, while others preferred shopping or simply relaxing. Melanie found herself making numerous compromises. Instead of the food-centric itinerary she had dreamed of, she agreed to fit in only a few of her desired culinary stops amidst her friends' chosen activities. Her plans were mostly saved on her phone using social media and the notes app (Wang & Park, 2022). While she went along with their plans, a part of her felt unfulfilled. Determined not to lose her passion for the trip, Melanie decided to focus on capturing the food experiences she did have. She meticulously photographed every dish, from street food to gourmet meals, and shared them on her social media (Pop et al. 2021). Her friends, however, started to grow annoyed by the constant photo sessions, feeling that they were being overshadowed by her obsession.
01 Melanie Pantazis
Annual Income
$70 000
Daniel had been planning an upcoming trip down to the last detail. Every meal, attraction, and rest stop was scheduled, mapped, and cross-referenced. However, as his departure date approached, work deadlines and life got in the way, leaving him with an unfinished itinerary. Daniel decided to proceed with the trip, armed only with his partially completed plans, some hastily jotted notes, and his sharp memory (Interview 3). As he navigated the trip, Daniel found himself adapting on the fly, relying more on intuition than precision. He found it useful when his phone would send notifications and reminders to his smartwatch, and his technical skills came in handy. Each evening, he would compile the day's photos, carefully editing and organizing them into a cohesive narrative. He regularly posted these curated snapshots and reflections on social media, sharing his journey with friends and family (Gulati, 2022). Though the trip didn’t go exactly as he had originally planned, Daniel found that the spontaneity added a new layer of enjoyment.
02 Daniel Gallea
Annual Income
$65 000
Rowena, a traditional planner, was excited about organizing a short three-day trip with her family. She preferred to plan using analog methods, printing maps, itineraries, and even restaurant menus. However, as the trip approached, Rowena found herself struggling to keep everything organized. The sheer volume of papers and the lack of real-time updates frustrated her. Despite her best efforts, she realized she was overwhelmed and asked her husband for help. He quickly streamlined the plans using digital tools, merging her carefully gathered information with modern conveniences like online maps and reservation apps (Gulati, 2022). During the trip, Rowena embraced the experience fully. She took numerous photos of everything they did—from meals to landmarks—and shared them frequently on social media. Despite her initial struggles, Rowena found joy in capturing and sharing the memories (Interview 2), blending her love for traditional planning with the spontaneity that technology could offer.
03 Rowena Young
Annual Income
$100 000
Roger, eager to plan a memorable two-week trip with his wife and teenager, quickly found himself overwhelmed. Juggling his demanding job and household responsibilities left him little time to plan the vacation. Balancing everyone's interests became a challenge; his wife wanted relaxation and cultural experiences, while his teenager craved adventure and excitement. Feeling the pressure, Roger decided to enlist the help of a travel agent (Interview 2). The agent crafted an itinerary that catered to everyone's preferences, easing Roger's stress and allowing him to focus on his work before the trip. Roger compiled all the relevant information on his desktop computer and exported the documents onto his tablet and printed some out as well. During the vacation, Roger chose to stay present in the moment rather than constantly documenting it. He took only a few photos with his family, capturing special moments without distraction. At the end of the trip, he uploaded these photos to share with friends and family (Interview 3), satisfied that he had managed to create a balanced and enjoyable experience for everyone.
05 Roger Harris
Annual Income
Taxonomy
In UI/UX design, taxonomy organizes information hierarchically, making content easier to find and understand through structured categories and labels.

4. Paper Prototypes
Key Findings
Task 1: Signing Up
Have a mobile code verification that is autofill instead of an email verification, but include email as part of the sign up process.
Task 3: Create Post
Making clear what an itinerary post is supposed has to entail. Having the post detail editing to be clear and important tasks to be on separate pages instead of all on one page. Making sure the user can preview their post and draft their post.
Making sure the user knows that they can remove or add media after the initial selection.
Task 2: Logging In
Have both sign up and log in buttons available and at the same hierarchy. If there is username available allow username or email log in.
Task 4: Browsing
Although all browsing methods were successful, the swiping method seems to have the best reaction for a user curated feed, and infinite scrolling and grids for discoverability,
Task 5: Sharing
Sharing function is straightforward and clear if they are located in the same place and same icon at every instance.
5. Visual Identity
The colours used for this project are hues of blue and white, which representative of the sky and sea; expansive domains that can be seen all around the world. These colours are most suitable for travelling as people may travel by sea or sky. Green accent colours are sometimes used to show selections and different hierachies.
The type is limited to two different types with Roboto having different font weights to represent information hierarchy. The heading type is the same as what is used for the typemark, and most headings end with a full stop, which is a direct reference to the typemark ‘Roamly.’ which also includes a full stop at the end.

6. High Fidelity Prototype
7. Testing
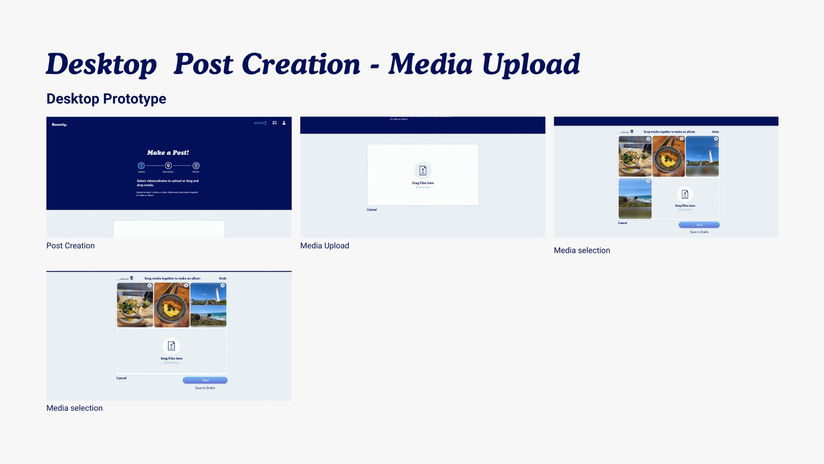
Desktop Prototype
The most difficult and time consuming task participants found was Task 3 which was post creation.
This task was complex and had many facets to it which was required for the platform to be valid as an authentic self producing social media and information platform.
-
Each step is separated well and straightforward
-
Some functions are unclear on how they affect the result in the future. Better if users can see how the finished post will look
-
Consider terms such as album, collection, itinerary and what difference these terms have on different people
-
Consider the language used for specific functions
-
Optimise and streamline the post creation function

Annual Income

Mobile Prototype
It was found during the mobile prototype testing that there were some of the functions such as the double layered nav bar may not be what user’s are used to. The users needed some guidance in how to use the feed optimally but mentioned that while it was not straightforward at first, it is easy to get used to in the future. With the changes in interaction from desktop considered, the time it takes for users to complete each task did not greatly differ.
-
have instructions on how to use the app navigation while onboarding, like swiping left and right, and hiding the main navigation bar
-
issues with autonomy during post creation
-
Was not sure why one would drag posts together to make an album
-
Did not know what the difference was between an album and regular post.
Design Heuristics and Recommendations


8. Final Design
Roamly is a travel trip sharing application that aims to inspire users about where they can go when they are planning for a trip. The target audience is people aged 30 and above, who would be more financially stable to plan small and large scale trips. Initially, the application included creating a scheduled itinerary and being able to share that information, but since prototyping, the app has been simplified to optimise the interaction throughout. ‘Itinerary’ implies that there is a time and schedule, however this app aims to share general experiences users have gone through on their trip.
An issue that was later found in during the paper prototypes was how to layout the feed. The feed must present meaningful information without overwhelming the user. The final layout of the homepage is a vertical scroll with swiping/left or right to view more different posts from different users. This was the final layout chosen for the homepage because during the paper prototype testing, it was found that infinite scrolling.
infinite scrolling was not favoured by the users. They would prefer a more highlighted view of each post where they can focus on each post before moving onto the next one. While a vertical infinite scrolling is what users of this age range is familiar with, such as Facebook and Instagram, the layout used for the final design is adaptable and easy to use. The mobile version of this layout is more complex with a layered navigation, however with initial onboarding instructions, users can easily become familiar with the navigation system.
The final design for the feed shows the username first, showing who shared the post, then the Trip album the post is may be in, and then the location name, details, and finally the images or video of said location/activity,




_edited.jpg)