AACS

AACS project was one of the final projects I worked on at my internship at Newpath Web. The design system included over 2000 assets and was my most comprehensive design system.
Key Skills
Skills gained from this project
Style Guide
Creating a larger, more expansive style guide for a more detailed design system
Complex Design System
Making screen mockups presentable for client and dev handover
Complex Prototyping
Creating a loading animation with their logo

Style Guide
A comprehensive style guide was made within Figma. The client wanted their own Design System based on a free online design system, Bootstrap Design 5.
Styling elements were meticulously labeled for ease later in the design system.
All styles for elements of component, border, states, tints and icons were created individually.




Complex Design System
A major part of this project was created components based on the Bootstrap Design 5 System. This meant replacing all of their components with AACS Style colour schemes, typography and icons


Organised Assets
It was important to name the components appropriately so that they will be sorted carefully in the Assets




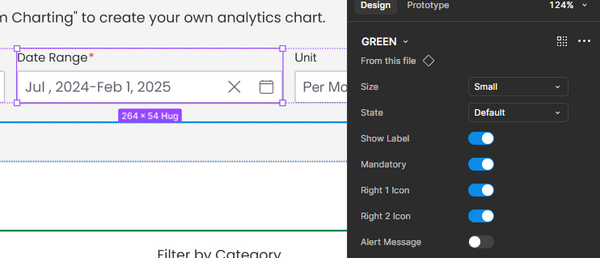
Each Component was had a multitude of customisable options. This allowed for a more comprehensive development of the website


Complex Prototyping
Using the new design system, new web designs were made. Below are two examples of screens I made out of many.
Before

Before

After

After

